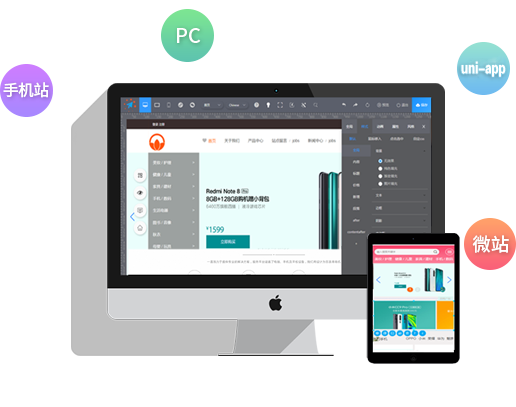
巅云门户建站系统V8.0- 搭载巅云双向绑定可视化布局系统4.0可视化建站引擎,采用Thinkphp6+Vue.js高性能 高可控 模块化、组件式设计,自由灵活 网站功能不再单调 PC、手机、微站、小程序多前端拖拽适配 多种营销功能选配一并拥有!
支持企业站+门户站(资讯+视频+分类信息)+专业商城+自助建站平台(域名注册、网站开设、域名绑定、模板生成)+专业PS级傻瓜式可视化网站制作后台+模块风格100%自定,专为成熟的网络公司搭建自己的建网站平台而生.....
支持企业站+门户站(资讯+视频+分类信息)+专业商城+自助建站平台(域名注册、网站开设、域名绑定、模板生成)+专业PS级傻瓜式可视化网站制作后台+模块风格100%自定,专为成熟的网络公司搭建自己的建网站平台而生.....
高端PS级VUE前端网页生成器,网页设计效率提高800%
l 巅云前端可视化软件开发背景
网页设计是一个相对复杂的过程。需要美工PS出图、切片,HTML前端设计师布局(DIV+CSS),JS代码开发编写,一个完整的网页就需要较长的时间才能完成开发。
这时如果我们有一款可视化的布局器,将常用的一些网页切成功能块(如文字块,图片块,新闻列表,产品列块)然后据当前网页需求将一些块拼图式、拖放式摆放到任意位置。快带拼出一个网页来。且实现这些块的整体样式及块内部HTML子元素自由风格定义。
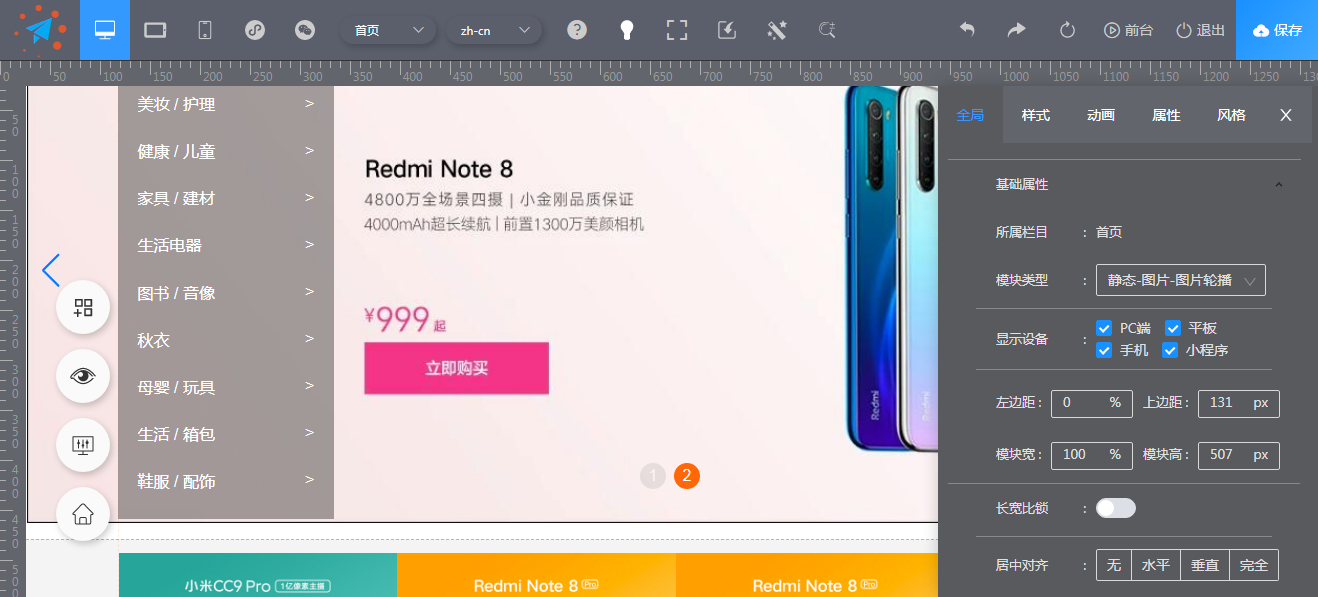
巅云前端可视化布局系统,就是一个实现了完全自定义的、所见即所得的一个非代码式前端开发工具。大大提高网页设计速度。
l 软件功能说明:
巅云前端双向可视化布局系统V4.0功能介绍:
技术实现
1、系统采用VUE双向数据绑定机制及NODE.JS打包
2、tinymce可视化文字编辑
3、Ant-design-vue表单元素
4、DIV自由拖拽,独创网页定位标尺线,DIV移动辅助线参考线。
5、实现了拖放式增加DIV,右键面板、
6、tinymce即时修改DIV内容,设置区域样式,设置模块及部件样式
7、高要扩展性:DIV类型可通过接口动态载入,独创动态设置模块内部哪些元素可以设置样式。
8、快捷方式:模块有复制,删除功能
9、高安全:可随时撤销恢复。
10、模块动画设置、不同类型模块的私有设置项,风格调用等灵活扩展实现方案。
11、实现了iframe消息传递更好的响应式布局方案,多端适配。
l 软件安装:
1、需系统安装node.js,CD到系统目录分为innerdemo(内层),outerdemo(iframe外层)
2、内外层分别运行:npm install及npm run serve及可。
3、访问方式:http://localhost:8080或8081端口。
黑白双风格功能界面截图:




系统目录结构:
|
Inner /iframe内层目录/文件 |
说明 |
|
dist |
打包后生成目录 |
|
node_modules |
Vue类组件安装库 |
|
public |
静态资源 |
|
src |
核心目录 |
|
-components Module.vue 模块功能实现 ModuleBox.vue 区域模块 |
功能组件存
|
|
-assets |
静态资源 |
|
-App.vue |
主模块 |
|
Outer/iframe外层目录/文件 |
说明 |
|
dist |
打包后生成目录 |
|
node_modules |
Vue类组件安装库 |
|
public |
静态资源 |
|
src |
核心目录 |
|
-components BoxSet.vue 模块区域组件 Head.vue 框架顶部组件 ModalImg.vue 框架弹窗组件 Module.vue 添加DIV面板 Rclick.vue 右键功能 Ruler.vue 标尺 Setting.vue 模块区域设置 Spin.vue 加载入动画 |
功能组件外层指令
|
|
-assets |
静态资源 |
|
-App.vue |
主模块 |
特有数据结构:

巅云门户自助建站系统v8建站平台版,历经3年不断打磨终于上线了。专业PS级大师级高端响应式智能建站平台软件,只为网络公司而生,采用国内知名开源php框架,Thinkphp6+搭载巅云vue.js前端数据响应系统4.0强强联合,实现了在线自助开通网站,企业站+B2B商城+分类信息、视频、资讯等门户网站,完美支持微站小程序且数据统一。
平台软件介绍:http://v8.yx10011.com/

【新疆】巅云智能建站系统V8.0:一站式企业数字化解决方案
2025-03-09
在互联网高速发展的今天,企业网站建设已不再是技术团队的专属领域。巅云智能建站系统V8.0凭借拖拽式可视化设计和全场景功能集成,为中小企业和网络公司提供零门槛建站服务,助力快速搭建PC站、手机站、小程序及APP一体化平台。

【新疆】DeepSeek火了,程序员终有可能自己干掉自己的饭碗?AI人工智能实则暗藏巨大机遇!
2025-02-21
最近,AI界的“新星”DeepSeek火得一塌糊涂!作为一款高性能、低成本且开源的人工智能模型,它的出现,让整个程序员圈子都沸腾了。

【新疆】巅云门户建站系统——3分钟开启您的数字化未来,中小企业转型首选!
2025-02-11
在数字化浪潮席卷全球的今天,企业官网不仅是品牌的门面,更是连接客户、转化商机的核心枢纽。然而,传统建站流程复杂、周期长、成本高,让无数中小企业和创业者望而却步。巅云门户建站系统应势而生——一款专为高效赋能企业而生的智能建站工具,助您零代码、低成本、3分钟打造专业级网站!

【新疆】自助建站开源源码_建站系统正版源码巅云建站平台版V8.0程序源码
2025-01-10
采用TP6+workerman+Redis+VUE+js+layui+css+html5+nginx+php8+uniapp一系列技术栈开发而成的高端自助建站系统,正版出售

【新疆】巅云微站小程序配置
2025-01-02

【新疆】巅云小程序配置
2025-01-02

【新疆】巅云门户组件的应用
2025-01-02
巅云门户自助建站系统v8.0官网
重庆楚捷科技有限公司网站制作 一佰互联官网 @ 2022 版权所有 ICP备:渝ICP备16004678号 php培训 免费建站 自助建站
电话:18581389571(微信)
QQ:2522407257(源码购买)
QQ:2390217049(建网站)
 关注巅云建站
关注巅云建站

世界从来不缺少好的程序员,而稀缺的是优秀的软件架构思想者